WebP is an image format that provides superior lossless and lossy compression, animation and alpha transparency developed by Google in 2010. By using WebP developers can gain better-compressed images than JPG or PNG, in turn, providing better overall performance on the web.
To see how much of a performance boost you could get from implementing WebP images I decided to take an image-heavy page in a current live project and optimise it to track the difference.
I’ll be using the libwebp library to convert my png images to WebP and the HTML
Support
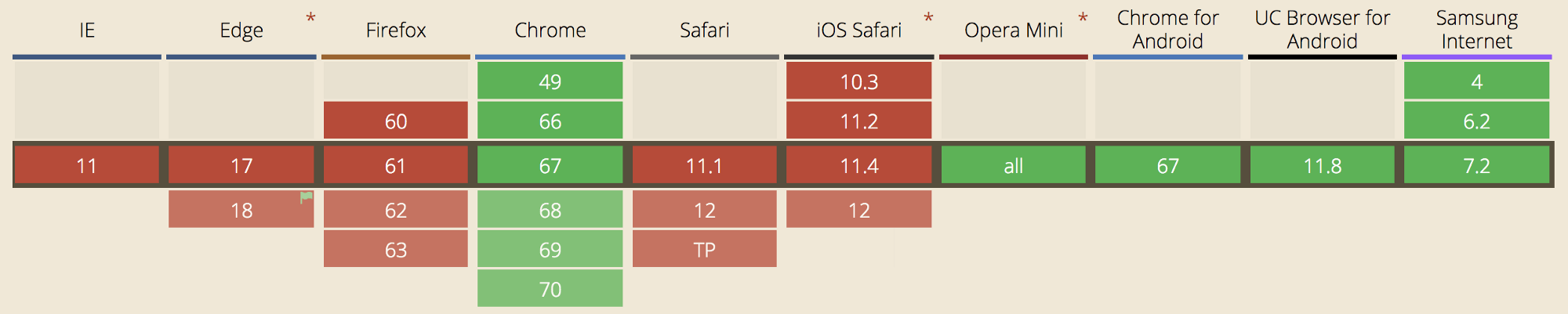
Current browser support for WebP still has a way to go. Caniuse.com shows support for Chrome and Opera with Firefox announcing they would be working on support WebP in the future, but that has been an ongoing discussion for some time now.

Creating WebP images
The libwebp library is a command line tool used for encoding and decoding WebP images. Check options here.
The Result
Overall, I wanted to see how simple it was to implement WebP images into an existing project and quickly see results. I now have load time decreased of 1.18s (slow connection) and considerably reduced file sizes transfer requests from 706kb to 188kb which increased the overall performance.
In closing, WebP offers a substantial reduction in the size of your images improving overall performance, benefiting those using supported browsers.
This post is also on Medium