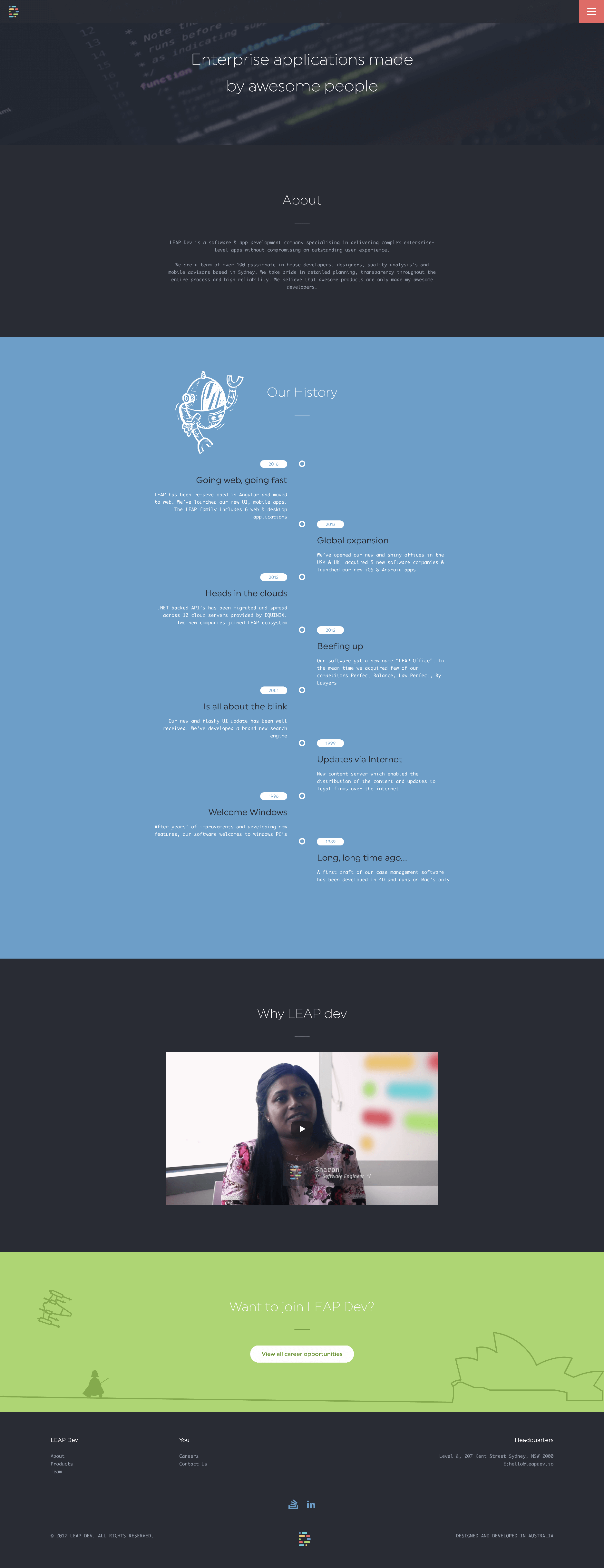
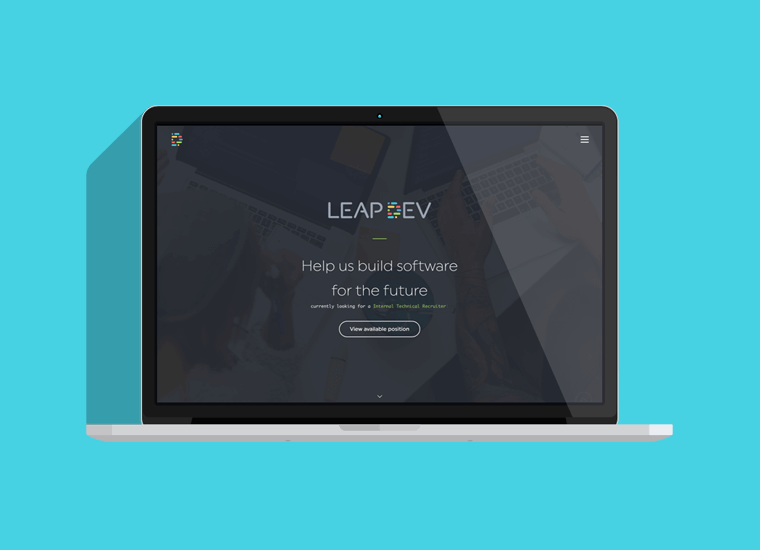
LEAP Dev required a newly branded department within the business to have a web presence, helping to bring awareness to the history, products and culture with the goal of attracting potential new employees.
LEAP Dev
Overview
UX/UI DesignerFront-end DeveloperWordpress development
AgencyLEAP Developments

The Project
My role involved IA, UX/UI Design and Development with a quick turnaround of five weeks, making a well-planned timeline of high priority.
Pain points
- No current online presence
- Going through recruiters to find eligible staff
- Potential hires are disengaged when viewing the online presence of software products
Goals
- Projects a fun, quirky, down to earth feel while inspiring innovation
- Historical timeline
- A focus on benefits and available jobs
UX Process
I reached out to all the stakeholders involved including HR, management and marketing departments to collect as much information and requirements as possible on the LEAP Dev brand. Survey’s and talks with new hires about their needs when looking for a potential employer enabled me to gather the user needs of the new site.
- User research
- Competitor analysis
- Surveys
- Personas
- IA / Wireframes
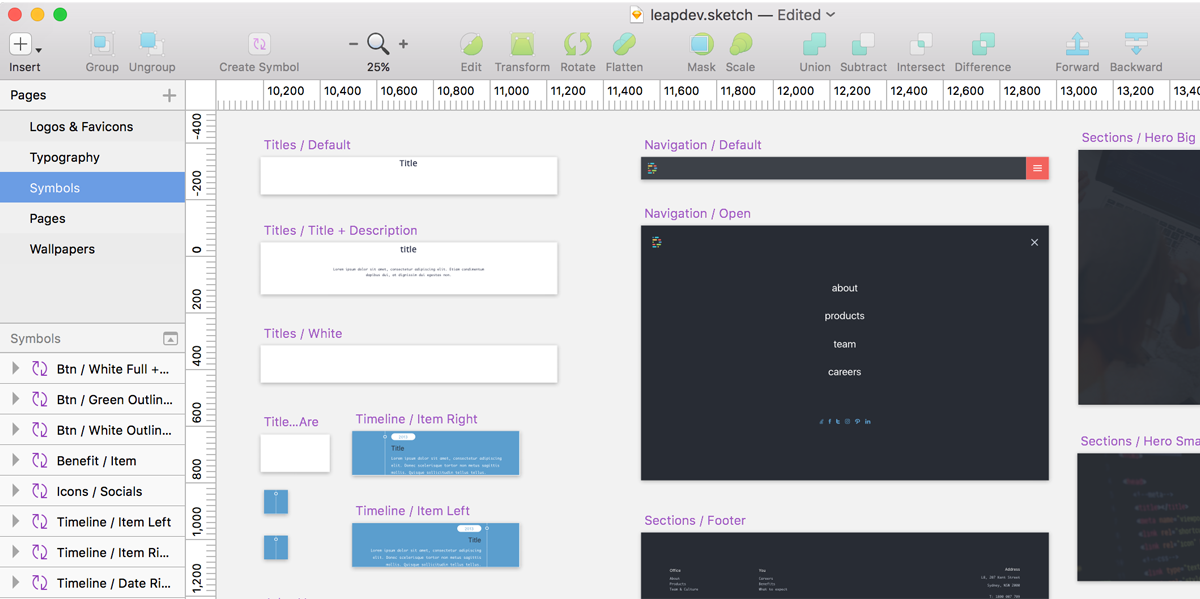
UI Design
Creating a UI Design System in Sketch with component-based design elements ensures that overall designs are easily updated and better managed within page designs which are made up of:
- Brand: colours, typography, logos and icons
- Elements: buttons, links, icons, headings, menu item
- Components: hero, panels, list item, timeline item, gallery, panels, intro copy, team item, navigation, map, staff item, benefit item
- Composition: timeline, footer, staff, benefits, job list

Development
Developing UI components based on BEM methodologies and ITCSS architecture to create scalable and modular code, allowing future components to be easily added to the project.
- Front-end Development
- Wordpress Integration
- Browser Testing
- Site Optimisation