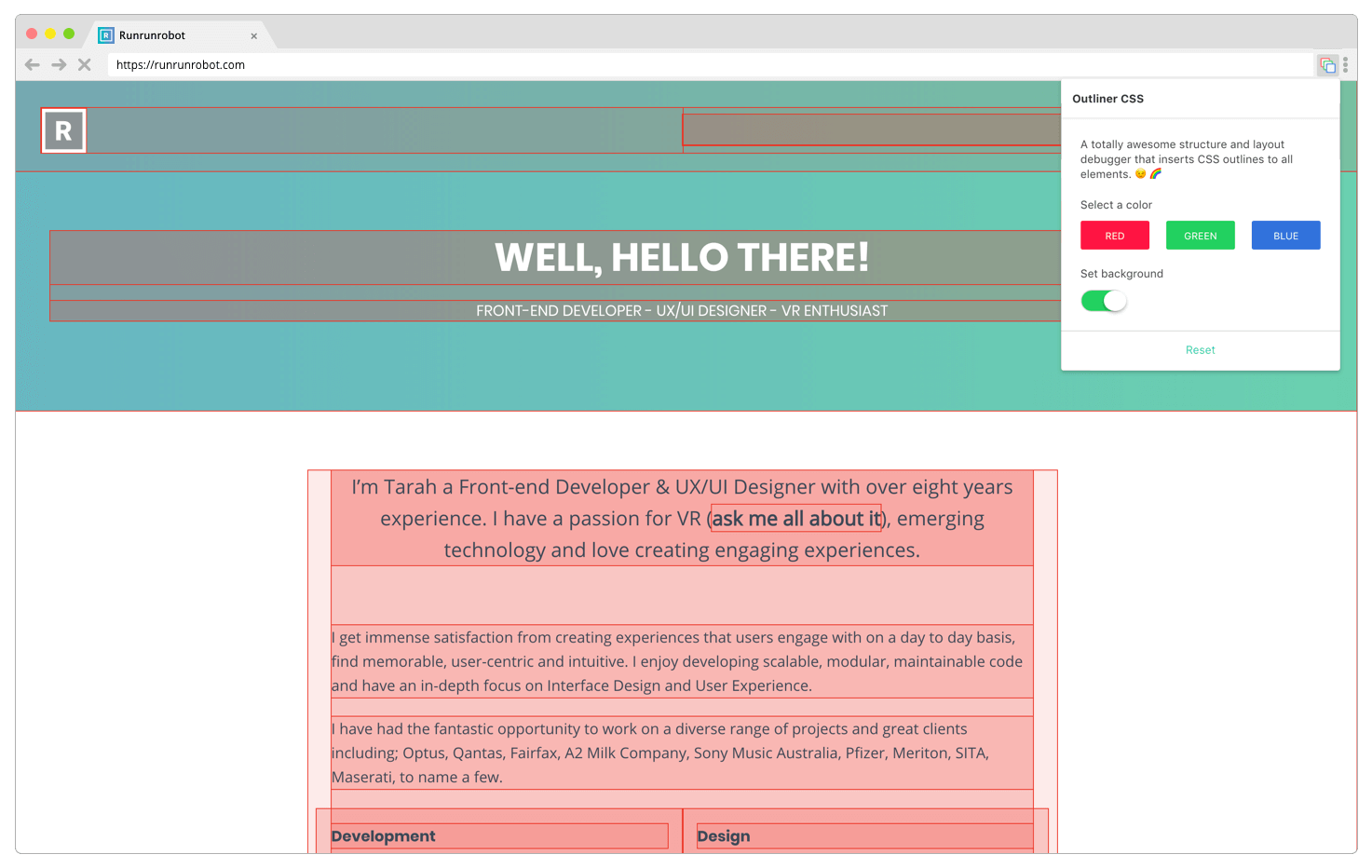
Years debugging CSS structure and layouts manually by including a debug style into each project. I know there are a few Chrome extensions that do the job for me…. but what the hey.
While on vacation I was bored and this was always something that bugged me. I set aside 4 hours to achieve what I could and Outliner CSS was created. It was quick, it was dirty and it worked! When I got back from vacation I added it to chrome extensions.
This was a small-scale exercise in rapid prototyping and deployment, in-line with releasing early and often.